我的小站也可以评论啦
话说我看到别人家的博客都有评论的系统,但是咱的小站就没有这个评论系统,后来我也网上搜了一些资料,但是就咱的文化水平,感觉看起来就是一《天书》啊!
其实在网上搜的时候,咱一直把关键词定在《gitalk》这个关键词了,虽然网上的教程不少,但是对于我这种没啥文化的人来说,只能是一知半解的懵逼状态中浏览和摸索,直到我把关键词里加入了我使用的主题名字《fluid》,正巧看到《fluid主题配置》这篇文章。《PS:fluid主题虽然支持:disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo | cusdis 等众多评论系统,但是我文化低啊,根本不会自己弄啊,尤其是看hexo帮助文件,更加感觉是一部天书无疑。》
fluid主题增加gitalk评论系统的链接如下:
这个正是我要找的,🤭,这种教程正好对应我这种没啥文化的人的操作。
所以我直接复制该作者的《集成评论功能gitalk》这一段教程。
教程如下:
集成评论功能(gitalk)
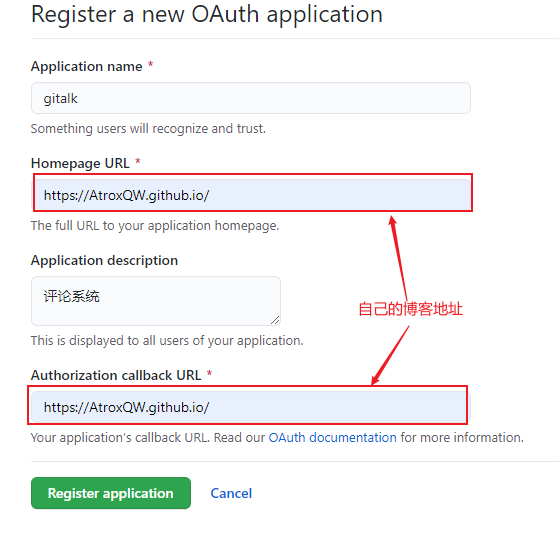
7.1 注册OAuth Application
官方入口,点击进入来注册一个新的OAuth Application
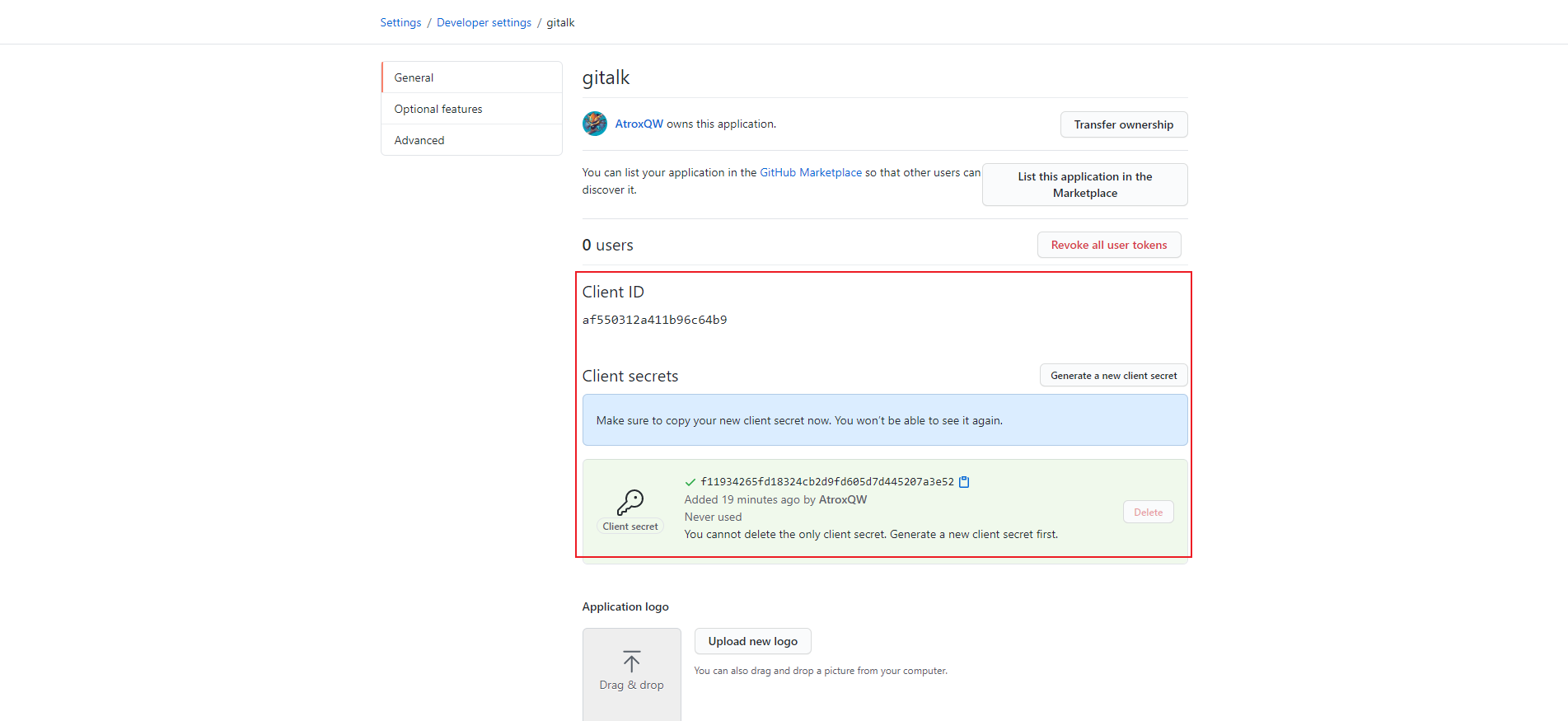
7.2 注册后获取秘钥
点击注册后,会进入新页面。显示我们的OAuth Application的 Client ID 和 尚未生成的 Client secrets
,点击 Generate a new client secret 按钮生成秘钥即可。
7.3 博客集成gitalk
在_config.fluid.yml中开启并指定评论模块。
1 | post: |
然后在下方还要设置对应评论模块的参数:
1 | gitalk: |
7.4 初始化issue
每次发表一篇博客,都需要我们作者初始化issue,初始化后评论就会在github上看到。
同时感谢该作者的分享哈,最后放上该作者的博文链接:
.article-copyright-info-container {
position: relative;
width: 100%;
box-sizing: border-box;
padding: 10px 6px;
font-size: 1rem;
background: var(--second-background-color);
&::after {
position: absolute;
top: 0;
left: 0;
content: '';
width: 6px;
height: 100%;
background: var(--copyright-info-color);
}
ul {
margin-left: 10px;
li {
margin-bottom: 5px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
color: var(--default-text-color);
.license {
font-weight: bold;
}
&:last-child {
margin-bottom: 0;
}
}
}
}
评论
 注册OAuth Application
注册OAuth Application
 初始化issue
初始化issue